放棄也是一種勇氣 (自己說 XD) with rxjs: defer, concatMap, observeOn, animationFrameScheduler…
Tags: ai-side-project, rxjs
-
UPDATE
- XDDDDDDDD 靠夭! 文章一直爬 爬到後來找到方法 work XDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDD 幹! 我愛寫 BLOG!!! 哈哈哈哈哈 XDDD
折騰一整個周末我想… 該放手了我無緣的 ios safari object detection就是用不出來 TAT!!!
雖然 GG 了,還是把一些不是很懂得 rxjs 方法做個筆記 ![]()
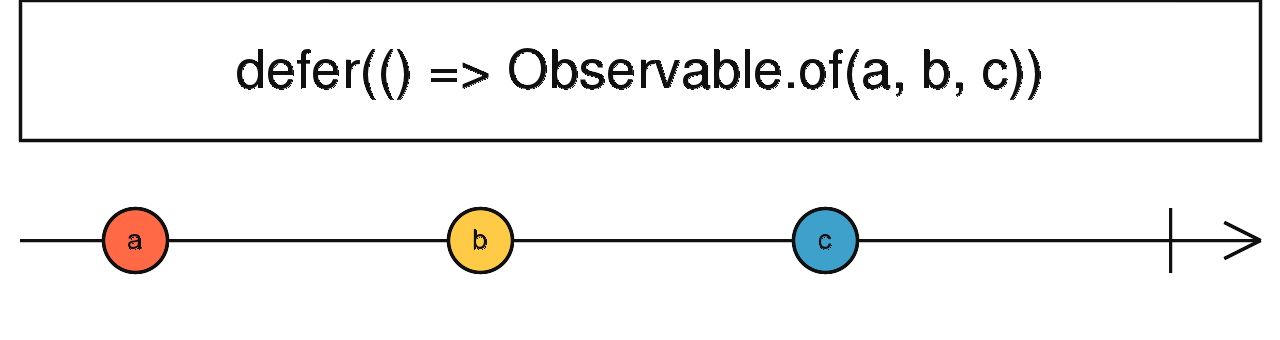
defer
Creates an Observable that, on subscribe, calls an Observable factory to make an Observable for each new Observer.

-
examples:
import { defer, fromEvent, interval } from 'rxjs'; const clicksOrInterval = defer(function () { return Math.random() > 0.5 ? fromEvent(document, 'click') : interval(1000); }); clicksOrInterval.subscribe(x => console.log(x)); -
Links
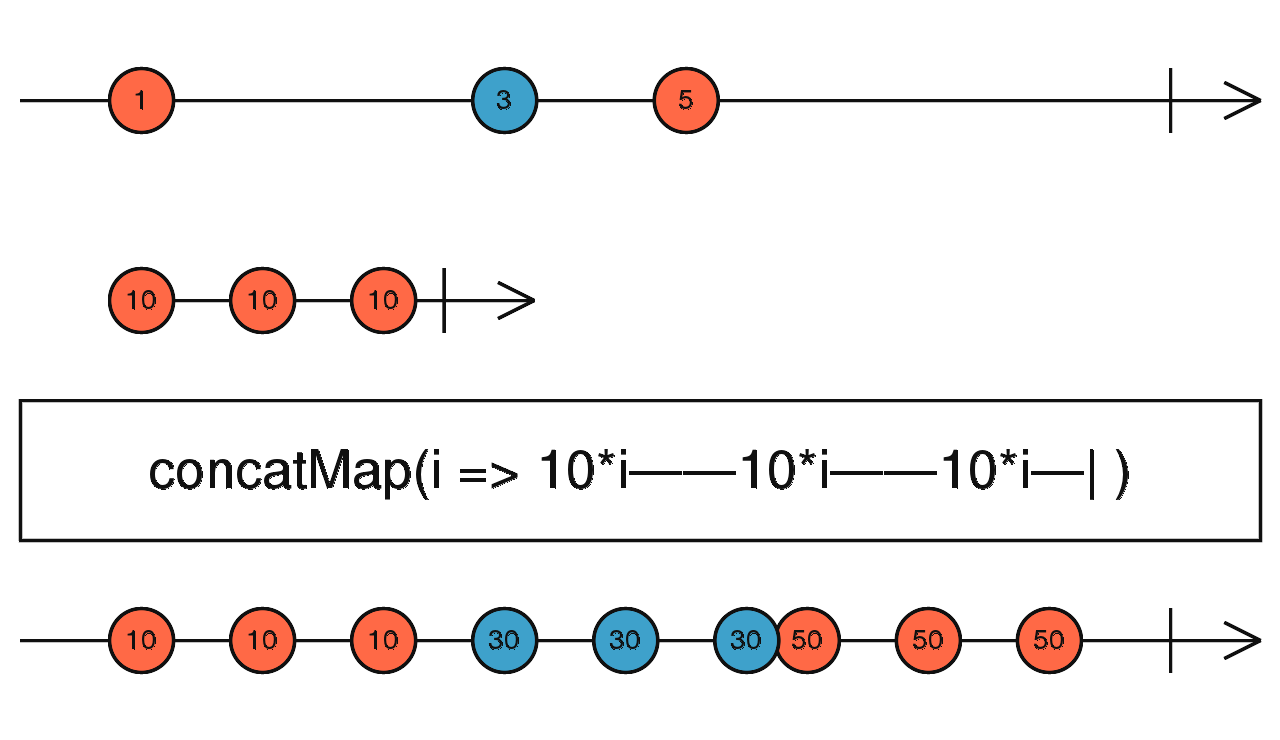
concatMap
Map values to inner observable, subscribe and emit in order.

-
examples:
import { fromEvent, interval } from 'rxjs'; import { concatMap, take } from 'rxjs/operators'; const clicks = fromEvent(document, 'click'); const result = clicks.pipe( concatMap(ev => interval(1000).pipe(take(4))) ); result.subscribe(x => console.log(x)); // Results in the following: // (results are not concurrent) // For every click on the "document" it will emit values 0 to 3 spaced // on a 1000ms interval // one click = 1000ms-> 0 -1000ms-> 1 -1000ms-> 2 -1000ms-> 3 -
Links
observeOn
Re-emits all notifications from source Observable with specified scheduler.
-
examples:
import { interval } from 'rxjs'; import { observeOn } from 'rxjs/operators'; const intervals = interval(10); // Intervals are scheduled // with async scheduler by default... intervals.pipe( observeOn(animationFrameScheduler), // ...but we will observe on animationFrame ) // scheduler to ensure smooth animation. .subscribe(val => { someDiv.style.height = val + 'px'; }); -
Links
animationFrameScheduler
Animation Frame Scheduler
-
Window.requestAnimationFrame()
-
https://developer.mozilla.org/en-US/docs/Web/API/window/requestAnimationFrame
-
重點就是這支!!!! 突破! 突破! 要突破!
-
-
examples:
// html: <div style="background: #0ff;"></div> import { animationFrameScheduler } from 'rxjs'; const div = document.querySelector('div'); animationFrameScheduler.schedule(function(height) { div.style.height = height + "px"; this.schedule(height + 1); // `this` references currently executing Action, // which we reschedule with new state }, 0, 0); // You will see a div element growing in height -
Links
網頁說話
IOS doesn’t allow to use the new SpeechSynthesis-Api programmatically. The user must trigger the action explicit. I can understand this decision. But I don’t understand, why the Api is not working in webapps, like playing audio files. This is not working in IOS’s default safari, but its working in webapps.
這句話完全點醒我!!!!!!!!!!!!!!!!!!!!!!! ![]()